最近は猫も杓子もモバイルモバイルで。
その中でもネイティブの言語以外からネイティブアプリを作るというのが流行っているらしい!
Package for iPhoneを皮切りに、AIR for iOS、AIR for Android、iProcessing、Titanium Mobileなどなど、いろんなものが出てますね。
実際のところ、Package for iPhoneが出た当初に使ってみたのだけれど、そのときは、
・ipaファイルを作る手順がめんどくさい
・できたipaファイルのオーバーヘッドが大きい
・パフォーマンス出なさそう(多分)
みたいな理由で、すぐに使うのをやめたのでした。
あと、Appleがそういうの禁止しちゃったし。
唯一使い道があるとしたら、既にあるFlashコンテンツ(ミニゲームとか)をさくっと移植することかなあと。
それからしばらくして、状況もだいぶ変わったそうで、
AIR for iOS/Androidは割と使えるみたいです↓。
hi-posi » Blog Archive » AIR for Androidでできない事。
今回使ってみたいと思ったのも先のブログにも書いてあった、
この感じに近い。
両方抑えたい!→JavaとObjective-Cで開発→コスト高い&てか人居ない!→Flashアプリ(AIR)ってどうなの?
作ってみた
ここからが本題。
FlashBuilder 4.5を使って、AIR for Androidのちょっとしたアプリを作ってみた。
できたのが↓みたいなボタンを押したら画像を表示されるアプリ。
アプリって言っていいのかわかんないけど、アプリ。
作り方
1. プロジェクトの作成
ファイル>新規>Flex モバイルプロジェクト
から、プロジェクトを作成する。
2. プロジェクトの設定
次のウィザードに沿ってプロジェクトの設定をしていく。
まずはプロジェクト名やSDKのバージョンを設定する。
次にテンプレートを決める。今回はビューベースアプリケーション。
それ以外に、カメラ使うとか、GPS使うとかいった権限の設定もここで行う。
今回は特殊なものを使わないので、最初の状態のままにした。
サーバーの設定ができるらしいけど、よくわからない&今は必要なさそうなので次へ!
これでプロジェクトを作成できました。
3. GUIのデザインをする
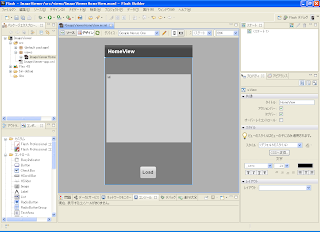
まず最初に、GUIを作りましょう。
ImageViewer>src>ImageViewerHomeView.mxml
を開き、デザインボタンを押してデザインエディタを開く。
iPhoneのInterface BuilderよろしくGUIでコンポーネントを配置していくのだけれど、これのできが超ださい。
どこが?っていう人は一度使ってみよう。
今回はこんな感じ↓でボタン(s:Button)とイメージ(s:Image)を配置した。
それぞれidは_loadButtonと_imageとした。
4. ボタンのクリックをハンドルする
クリックしたときのイベントハンドラを設定するには、もちろん自分で書く方法もあるが、デザインエディタから生成するという方法もある。
ボタンをクリックし
プロパティ>カテゴリビュー>イベントタブ
を開く。
ここのプロパティがclickとなっている右側の欄のカミナリマークを
クリックするとソースの方に自動的にイベントハンドラが追加される。
あとはここにクリックしたときの挙動を書いていく。
5. 画像の読み込み
画像の読み込みはさぐりさぐりやってみたら、なんかAS3とmxmlのあいのこみたいになった。
クリックしたらLoaderを使って、画像を読み込み。
protected function button1_clickHandler(event:MouseEvent):void {
// TODO Auto-generated method stub
trace("click", event.currentTarget);
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, _onLoadImageComplete);
loader.load(new URLRequest("http://www.google.co.jp/images/logos/ps_logo2.png"));
}
画像の読み込みが終わったらそれを_imageのソースにセットする。
protected function _onLoadImageComplete(event:Event):void {
trace("load image complete!");
var bitmap:Bitmap = (event.currentTarget as LoaderInfo).content as Bitmap;
_image.source = bitmap;
_image.scaleMode = BitmapScaleMode.STRETCH;
trace(_image.width, _image.height);
}
これで、画像が表示される。やったね!_image.scaleModeをBitmapScaleMode.LETTERBOXにすると、アスペクト比を保持したまま、_imageの大きさにフィットするように表示してくれる。
あとで気づいたけど、
_image.source = "http://www.google.co.jp/images/logos/ps_logo2.png";
とかもできるし超簡単。こっち使えば良かった。
6. デバッグ そして 完成
左上の方にある虫ボタンか、メニューの
実行>デバッグから起動
選択する。
デバッグをPCでするか、デバイス上でするかを決めることができる。
PCでデバッグを行うと(多分)AIR製のデバッグプレイヤーが立ち上がり、動作を試すことができる。
Android純正のエミュレータが死ぬほど起動に時間がかかるのを考えると、デバッグのしやすさはこっちの方がだいぶ良い。
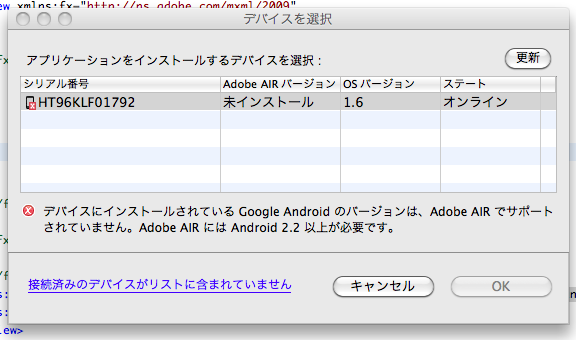
7. 実機での確認
できませんでした><
持っている端末が、みんなの記憶から消えかけている(というかもともと存在してない)ことでおなじみのHT-03Aなので、OSが対応してませんでした。残念。
思ったこと
そんなわけで、作ってみました。
これまでAS3一筋だったんで、Flex自体初めてでした。
addChildじゃなくaddElement使うあたりで微妙に悩んだりもしましたが、
無事初アプリができてよかったです。よかったです。
簡単に作れたのはいいんだけれど、これってJavaで書いても超簡単なんじゃね!
って思いました。
Flashの知識が使えるというのは嬉しいけど、結局ネイティブの開発知らないと意味がない気がする。
それこそ冒頭に挙げた、「AIR for Androidでできないこと」も頭ではわかっても体感としてはわからない。
とりあえずしばらく使いつつ、ネイティブの開発も勉強する感じがいいんでしょうか。
まずは、複数画像読み込んで、ちゃんとビューワーにしてみるつもり。
コード
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" title="HomeView">
<fx:Script>
<![CDATA[
import mx.graphics.BitmapScaleMode;
protected function button1_clickHandler(event:MouseEvent):void
{
// TODO Auto-generated method stub
trace("click", event.currentTarget);
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, _onLoadImageComplete);
loader.load(new URLRequest("http://www.google.co.jp/images/logos/ps_logo2.png"));
}
protected function _onLoadImageComplete(event:Event):void {
trace("load image complete!");
var bitmap:Bitmap = (event.currentTarget as LoaderInfo).content as Bitmap;
_image.source = bitmap;
_image.scaleMode = BitmapScaleMode.STRETCH;
trace(_image.width, _image.height);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 非ビジュアルエレメント (サービス、値オブジェクトなど) をここに配置 -->
</fx:Declarations>
<s:Button id="_loadButton" x="193" y="594" label="Load" click="button1_clickHandler(event)"/>
<s:Image id="_image" x="10" y="92" width="460" height="371"/>
</s:View>







0 件のコメント:
コメントを投稿